Activité 5b: Carte choroplèthe sous python
Activité 5b: Création d'une carte choroplèthe
Informations géographiques
Sur la carte précédement créée, nous désirons repérer les arondissement de paris et les marquer d'un code couleur suivant leu superficie. Pour pouvoir ajouter ces informations, nous allons importer les contours des 20 arrondissements parisiens disponibles en téléchargement sur https://opendata.paris.fr. Les données à récupérer sont celles au format GeoJSON. Vous devez les sauvegarder, dans le répertoire "Mes_cartes_de_Paris" .
Le format GeoJSON est de plus en plus utilisé pour représenter des données de type géographique. Il suit des spécifications précises, et peut être utilisé directement comme nous le verrons plus loin. Il faut donc charger le package geoJSON
Dans cet objet, transformé en dictionnaire sous python, il y a deux éléments : le type et les informations (nommées features)
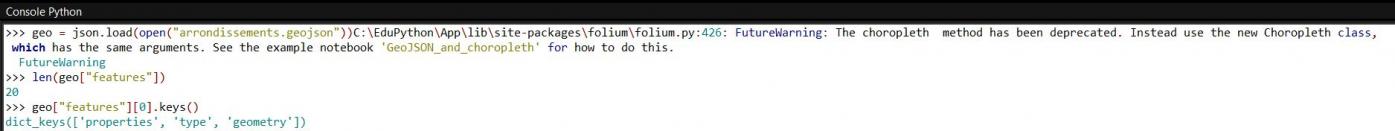
Dans la "Console Python" du logiciel Edupython,

#charger le fichier "arrondissements.geojson"
>>>geo = json.load(open("arrondissements.geojson"))
Nous vérifions bien que nous avons les 20 arrondissements de Paris dans l'objet features, qui est une list.
>>> len(geo["features"])
20 #réponse 20 objets dans la liste (les 20 arrondissements)
Dans chaque objet de cette liste, nous disposons aussi de différents objets de type Feature.
>>> geo["features"][2].keys()
dict_keys(['properties', 'type', 'geometry']) # dans chaque objets il y a 3 informations: Les propriétés, le type et la géométrie de l'arrondissement
Intéressons nous aux informations disponibles sans le champs properties, dont les coordonnées longitude et latitude du centre de l'arrondissement...
>>> geo["features"][0]['properties']
{'c_ar': 2, #Numéro de la propriété
'c_arinsee': 75102, #Code INSEE de l'arrondissement
'geom_x_y': [48.86827922252252, 2.3428025468913636], #Coordonnées GPS du centre de l'arrondissement
'highlight': {},
'l_ar': '2ème Ardt', #Numero de l'arrondissement
'l_aroff': 'Bourse', #Nom de l'arrondissement
'longueur': 4553.93876373,
'n_sq_ar': 750000002,
'n_sq_co': 750001537,
'objectid': 2,
'perimetre': 4554.10435957, #périmetre de l'arrondissement
'surface': 991153.74474596} #surface de l'arrondissment
Interessons nous ensuite à la partie geometry, nous voyons que c'est un Polygon qui est représenté, avec toutes les coordonnées des sommets de ce polygone.
>>> geo["features"][0]['geometry']
#vous optenez les coordonnées GPS des points pour dessiner le polygone (voir ci contre)
Marqueurs et cercles sur les arrondissements
Avec les informations contenues dans geom_x_y, nous allons pouvoir ajouter un marqueur pour chaque arrondissement, en mettant dans la popup, le nom de l'arrondissement. Toujours avec les mêmes informations, nous pouvons disposer des cercles pour chaque arrondissement. Ici, nous décidons de régler la taille des cercles (via radius) en fonction de la surface des arrondissements. Nous remarquons que nous devons faire cela manuellement (ici, on divise la surface par 1000000 pour avoir des tailles raisonnables)
import folium
import webbrowser
import json
#variables et constantes
lat =48.856578
lon=2.351828
zoom=12
carte= 'paris2'
fichier= 'paris2.html'
logo='home'
couleur_Marker='green'
couleur_cercle='black'
taux=0.5
#Chargement du fichier arrondissement.geojson
geo = json.load(open("arrondissements.geojson"))
#Corps du programme
carte= folium.Map(location = [lat, lon], zoom_start = zoom)
for arr in geo["features"]:
prop = arr["properties"]
#affichage des popup
folium.Marker(
prop["geom_x_y"],
popup = prop["l_ar"]
).add_to(carte)
#affichage des cercles
folium.CircleMarker(
prop["geom_x_y"], #utilise des coodonnées GPS de la propriété "geom_x_y"
popup = prop["l_ar"], #utilise le numéro de l'arrondissement de la propriété "l_ar"
radius = prop["surface"] / 1000000, #utilise la surface de l'arrondissement de la propriété "surface"
fill=True,
color=couleur_cercle,
fill_opacity=taux
).add_to(carte)
#Création des fichiers
carte.save(fichier)
webbrowser.open(fichier)
Executez le programme pour le valider. Enregistrez le fichier "Paris2.py", et "Paris2.html" dans votre dossier "Mes_cartes_de_Paris"
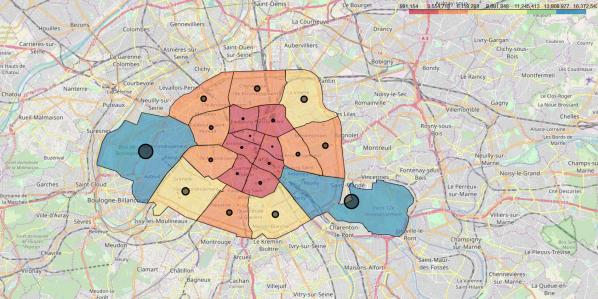
Carte choroplèthe
Pour terminer , il est possible de faire des cartes choroplèthes, dans lesquelles les zones sont coloriées selon une mesure statistique. Créons une carte "Paris3.html" en dessinant les arrondissement. Pour cela, nous devons devons utiliser la fonction choropleth() de la carte créée. Nous passons dans le paramètre geo_str les données contenues dans le fichier GeoJSON importées plus haut.
Ajouter la ligne suivante au #corps du programme juste après la création de la carte (vous pouvez peut être supprimer les marqueurs pour simplifier la carte)
#Création du tracé des arrondissements avec choropleth
carte.choropleth(geo_data = geo)
Tester le programme.
Nous obtenons maintenant la carte suivante. (les arrondissement apparaissent en bleu sur la carte)
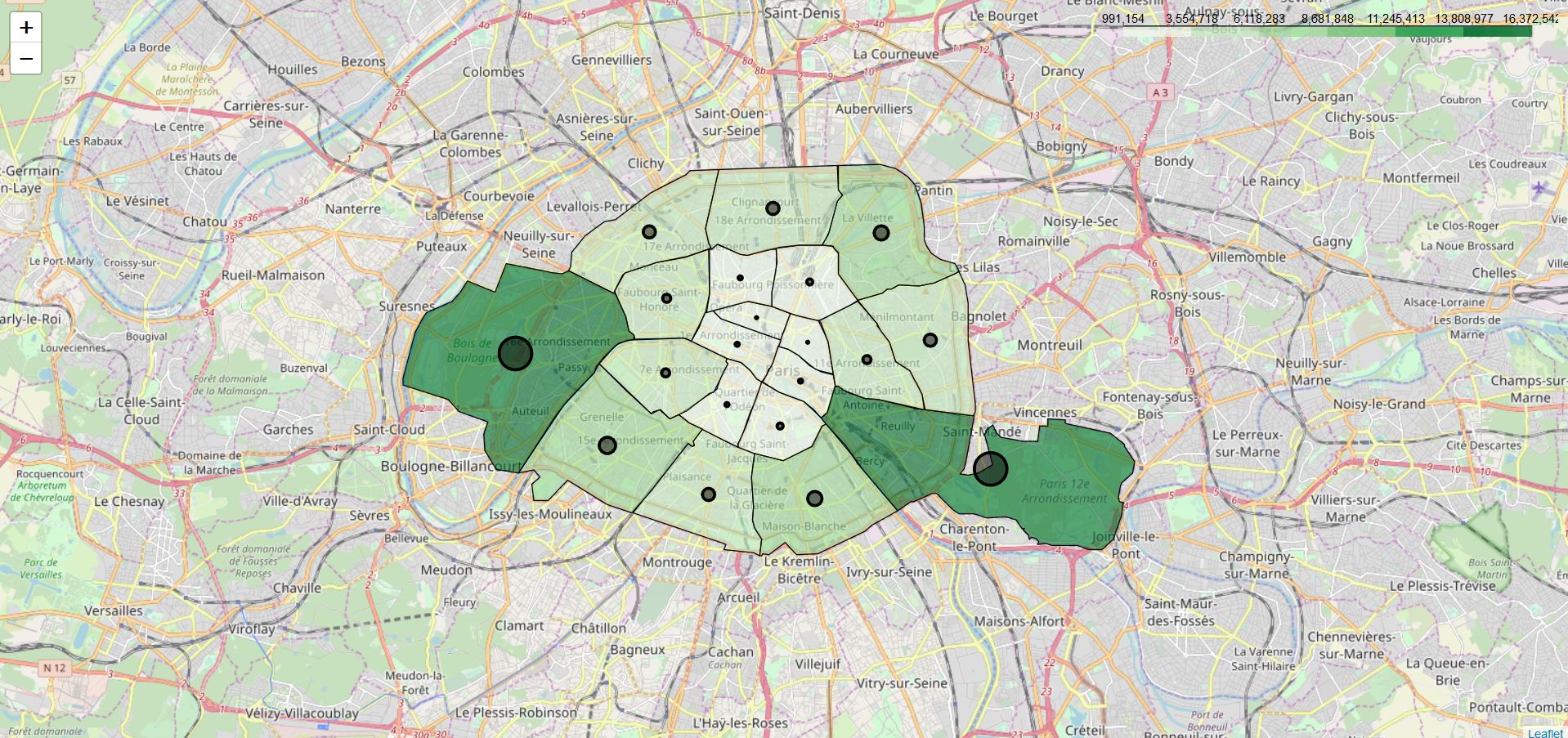
On désire enfin colorer les arrondissements en fonction d'un paramètre (ici leur superficie). Nous devons donc créer un tableau (Dataframe avec package pandas)
Ajouter l'importation du package pandas
Import Pandas
puis juste avant le #corps du programme
#Création du DataFrame
df = pandas.DataFrame({
"Arrondissement" : [arr["properties"]["c_ar"] for arr in geo["features"]],
"Surface" : [arr["properties"]["surface"] for arr in geo["features"]]
})
Pour relier ces informations à la carte, toujours dans la fonction choropleth(), nous devons définir les éléments suivants :
geo_str: les contours au formatGeoJSONkey_on: l'item dans leGeoJSONavec lequel nous ferons la jointuredata: leDataFramedans lequel nous avons les informations statistiquescolumns: les deux colonnes à prendre- Arrondissement
- Surface
fill_color: la palette de couleurs à utiliser (provenant de Color Brewer)
remplacer donc le commande carte.choropleth(geo_data = geo) par
carte.choropleth(geo_data = geo, key_on = "feature.properties.c_ar",
data = df, columns = ["Arrondissement", "Surface"],
fill_color = "Spectral")
En vous aidant de la page Color Brewer, modifier le code couleur pour obtenir un dégradé de vert.
Executez le programme pour le valider.
Enregistrez le fichier "Paris3.py", et "Paris3.html" dans votre dossier "Mes_cartes_de_Paris"